Slideshow mit "T3UP Carousel"

"T3UP Carousel" ist eine barrierefreie Slideshow.
Vorbereitung
- Für die Slideshow braucht es mindestens 2 Bilder. (.png oder .jpg oder .webp)
- Erstellen Sie die Bilder mit gleicher Breite und Höhe, bevor Sie diese in die Filelist der Webseite hochladen.
- Beim Layout mit rechter Spalte ist die maximale Breite der Bilder 936 Pixel, beim Layout ohne rechte Spalte ist die maximale Breite 1176 Pixel.
- Es können maximal 15 Bilder pro Slideshow eingebunden werden.
- Für eine Intro-Seite (wie z.B. www.typo3.tum.de/t3/intro/) sollten die Bilder maximal 2500 Pixel breit und maximal 750 Pixel hoch sein.
- PDF-Dateien sind für die Slideshow nicht geeignet
Slideshow / Carousel einbauen
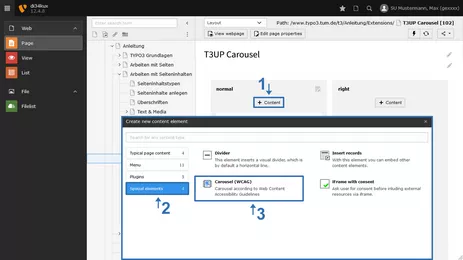
- Legen Sie ein neues Content-Element vom Type "Carousel" an (Bild 1).
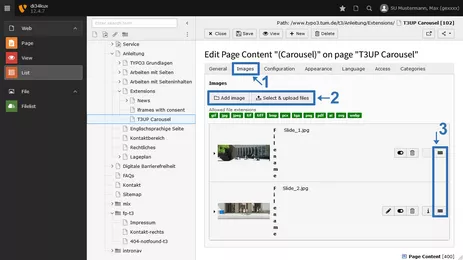
- Fügen Sie nun die Bilder hinzu. Klicken Sie dazu im Reiter Images auf "Add image" (Bild 2 No.2).
- Die Reihenfolge der Bilder kann per Drag & Drop geändert werden: Klicken und halten Sie den "Festhalter" (Bild 2 No.3) und ziehen das Bild an die gewünschte neue Position.
Title & Description einfügen
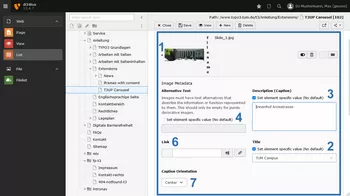
- Wenn Sie einen Title (Überschrift) und eine Description (Beschreibungstext) eintragen (Bild 3 No. 2+3), werden diese Texte im Bild als Bildbeschreibung sichtbar (siehe unsere Beispiele am Ende der Seite). Bitte denken Sie an den Alternativtext, der im Sinne der Barrierefreiheit befüllt werden muss (Bild 3 No. 4).
- Sie können auch die Textausrichtung festlegen (Bild 3 No.7).
- Sie können für jedes Bild einen individuellen Link setzen (Bild 3 No.6).