Mehrspaltiger Content
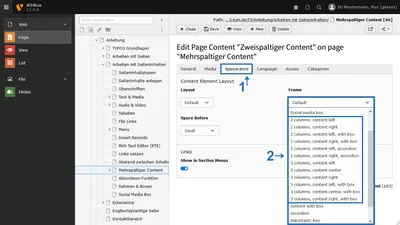
Mit der Auswahl Mehrspaltiger Content können Sie Inhaltselemente nebeneinander (zwei- oder dreispaltig) anordnen.
Positionierung der Inhaltselemente
Hinweis
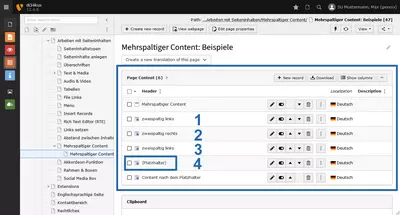
Um die Reihenfolge der Content Elemente im Backend besser sehen zu können, haben wir hier auf das Modul List gewechselt.
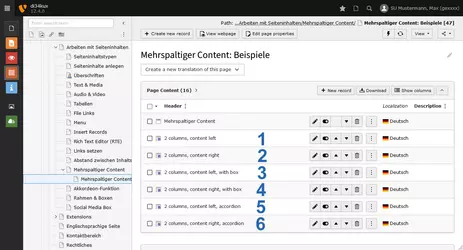
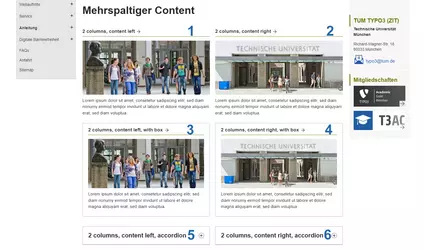
Zweispaltiger Content
Die Reihenfolge der Content Elemente im Backend muss so gewählt werden, dass Sie abwechselnd links und rechts positioniert werden (Bild 2). Diese Reihenfolge muss eingehalten werden, damit das Layout im Frontend korrekt ausgegeben wird.
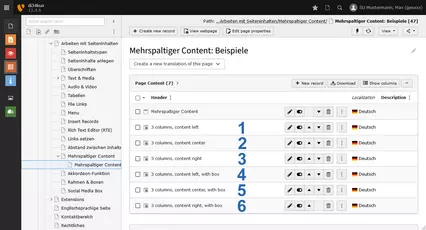
Dreispaltiger Content
Für den dreispaltigen Content wählen Sie die Frames mit "3 columns". Die Reihenfolge der Content Elemente im Backend muss so gewählt werden, dass Sie abwechselnd links, mittig und rechts positioniert werden (Bild 4). Auf Bild 5 sehen Sie das Ergebnis im Frontend.
Platzhalter einsetzen
Wenn Sie eine unvollständige "Zeile" haben - also keine zwei (bzw. bei dreispaltigem Content drei) Spalten-Elemente, fügen Sie ein leeres Inhaltselement als Platzhalter ein:
- Erstellen Sie nach dem letzten Spaltenelement ein neues Inhaltselement.
- Wählen Sie im Reiter General
- im Feld Type den Wert "Header"
- im Feld Header zum Beispiel "(Platzhalter)"
- bei Type den Wert "Hidden"
- Im Reiter Appearance bei Frame den Wert "2 columns, content right" (bzw. bei dreispaltigem Content “3 columns, content right”).
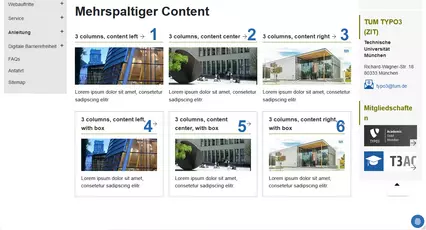
Beispiele für mehrspaltigen Content
Beispiele für 2-spaltigen / 3-spaltigen Content finden Sie auf dieser Seite.