Überschriften
Überschriften (Header) strukturieren Ihren Webauftritt und bieten Ihren Besuchern einen Überblick über den Inhalt Ihrer Seiten. Viele TYPO3-Funktionen, Suchmaschinen und sogenannte assistive Technologien (z.B. Screenreader für blinde Menschen) greifen darauf zurück. Unterteilen Sie die Inhalte in kleinere Abschnitte (mehrere Contentelemente) und tragen Sie jeweils unbedingt einen passenden Header ein. Damit können Nutzer den Inhalt der Webseite schneller "querlesen", indem sie nur die Überschriften lesen. Das verbessert die Barrierefreiheit und zusätzlich können Sie die Inhalte im Backend besser verwalten.
Überschriftenebenen
Nutzen Sie Überschriften entsprechend ihrer Überschriftenebenen.
Die Hauptüberschrift einer Seite ist die wichtigste Überschrift und hat die Überschriftenebene 1 (H1). Setzen Sie die H1 nur einmal pro Seite ein. Jede Überschrift leitet einen neuen Abschnitt auf der Seite ein. Eine Überschrift mit niedrigerer Ebene (H1 > H2 > H3 > H4) leitet einen Unterabschnitt ein.
Inkonsistente Überschriftenhierarchien sind verwirrend; sowohl Screenreader-Nutzer sowie Suchmaschinen können die Inhalte nicht richtig zuordnen.
Ein gute Überschriftenhierarchie funktioniert wie ein Inhaltsverzeichnis in einem Buch. Der Nutzer sieht schnell, welche Abschnitte es gibt und was Haupt- bzw. Unterabschnitte sind. Wählen Sie Überschriftenebenen immer entsprechend ihrer korrekten Hierarchie in der Seite und nicht nach gestalterischen Gesichtspunkten aus.
Auswahl der Überschriftenebene (Header Type)
Wählen Sie den Überschriften-Typ immer zuerst nach der richtigen Überschriftenebene aus und anschließend nach der gewünschten grafischen Darstellung.
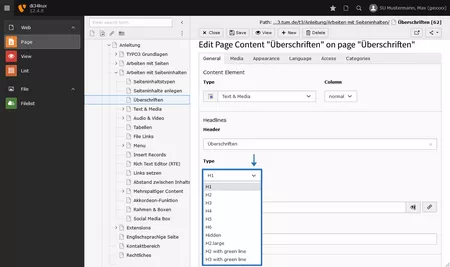
Die Auswahl der Überschriften eines Inhaltselements erfolgt über das Feld Type (Bild 3). Die Darstellung variiert.
Achtung! Ab dem 22.07. entfallen die Überschriften H2.large, H2 with green line und H3 with green line!
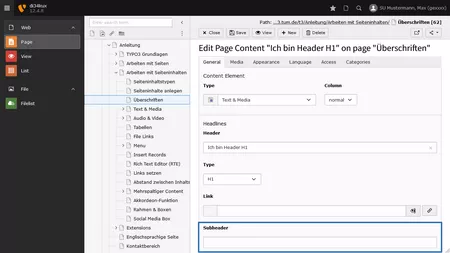
Auswahl eines Subheaders
Versteckte Überschrift (Header Type „Hidden“)
Sie können die Ausgabe der Überschrift verhindern, indem Sie den Typ "Hidden" wählen. Wir empfehlen diese Option zu nutzen, statt das Headerfeld leer zu lassen.
Beispiele für alle Header
Ich bin Header H1
Verwenden Sie immer nur eine Überschrift H1 pro Seite!
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Ich bin Header H2
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Ich bin Header H3
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Ich bin Header H4
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Ich bin Header H5
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Ich bin Header H6
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Überschriften mit dem Rich Text Editor
Sie können Überschriften auch direkt im Rich Text Editor erstellen, dies empfehlen wir Ihnen aber nicht!
Teilen Sie den gesamten Inhalt einer Seite in mehrere Inhaltselemente auf und nutzen Sie jeweils das Feld Header für Ihre Überschriften.
Wenn Sie Überschriften innerhalb des RTE verwenden, müssen Sie auf folgende Funktionen verzichten:
- Sie können keine Links setzen, die direkt zu einem Contentelement springen.
- Die Überschriften können nicht in generierten Menüs (Section index) erscheinen.
- Einzelne Abschnitte können nicht umsortiert, ausgeblendet oder mit zusätzlichen Formatierungen (z.B. Rahmen oder Boxen) versehen werden.