Bildergalerie
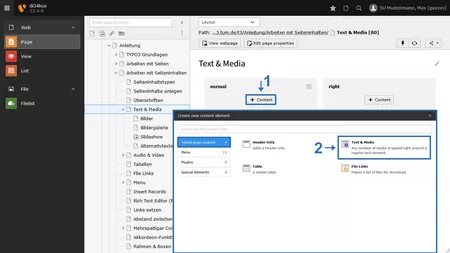
Eine Bildergalerie erstellen Sie mit dem "Text & Media" Element, mit mehreren Bildern (mindestens 2) und der "Enlarge on click" Funktion.
Bilder für die Webseite vorbereiten
Bilder müssen vor dem Hochladen in die Webseite vorbereitet werden:
- Laden Sie Bilder nicht einfach von der Kamera in die Webseite oder ins Dateisystem der Webseite
- Bearbeiten Sie die Bilder im Vorfeld in einem Bildbearbeitungsprogramme (z.B. Photoshop):
- Dateinamen ändern
- Verkleinern Sie die Bildgröße auf die Maße wie sie dann in der Webseite dargestellt werden sollen
- Verwenden Sie nur Bilder im Dateiformat jpg/jpeg, gif, png, svg oder webp
- Erstellen Sie die Bilder mit gleicher Breite und Höhe wenn diese zusammen in das gleiche Inhaltselement eingebaut werden - bevor Sie diese in die Filelist der Webseite hochladen.
- Beim Layout mit rechter Spalte ist die maximale Breite der Bilder 936 Pixel, beim Layout ohne rechte Spalte ist die maximale Breite 1176 Pixel.
Bilder einfügen
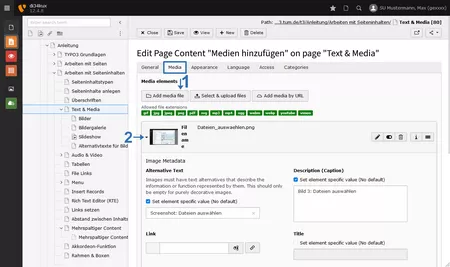
- Klicken Sie im Reiter Media auf Add media file (Bild 2 No.1). Die Filelist öffnet sich in einem Pop-Up-Fenster.
- Jetzt können Sie ein oder mehrere Bilder dem Inhaltselement hinzufügen.
- Die Metadaten der Bilder (Image Metadata) können Sie bearbeiten, wenn Sie im Backend das jeweilige Bild (Bild 2 No.2) anklicken.
Darstellungsoptionen Bildergalerie
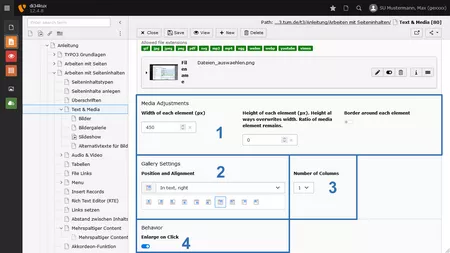
- Legen Sie die Größe der Thumbnails fest (Bild 3 No.1). Geben Sie entweder die Höhe oder Breite ein. Bitte nur einen Wert eintragen!
- Aktivieren Sie die Enlarge on Click Option (Bild 3 No.4)
- Mit Number of Columns (Bild 3 No.3) steuern Sie, wie viele Thumbnails nebeneinander dargestellt werden.