iFrame with consent
Mit der Extension "iFrame with consent" können Sie Inhalte aus externen Quellen, wie etwa Lagepläne oder Programmhefte, als iFrame DSGVO-konform in Ihren Webauftritt integrieren.
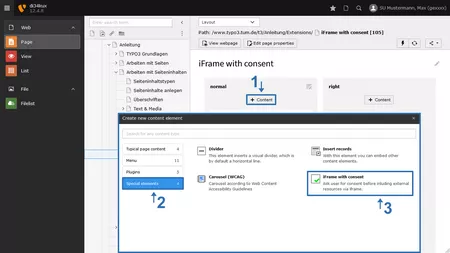
Inhaltselement einbauen
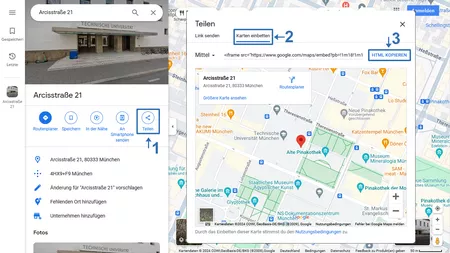
URL für "iFrame with consent" ermitteln
Elemente die Sie einbinden können, sind z.B. Kartenmaterial von Google Maps oder Bayern Atlas. Aber auch andere sind möglich, solange die externe Quelle einen iFrame-Code erzeugen kann.
Wichtig: Sie benötigen nur die Adresse (beginnend mit "https://..."), die im iFrame-Code enthalten ist, nicht den kompletten Code.
Google Maps generiert für die Einbindung der Karte in unserem Beispiel folgenden iFrame-Code:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2662.017193630114!2d11.561528475067217!3d48.14847375040436!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x479e75e5a775b12d%3A0x1a96a662d6239af3!2sRichard-Wagner-Stra%C3%9Fe%2018%2C%2080333%20M%C3%BCnchen!5e0!3m2!1sde!2sde!4v1704796703714!5m2!1sde!2sde" width="600" height="450" style="border:0;" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
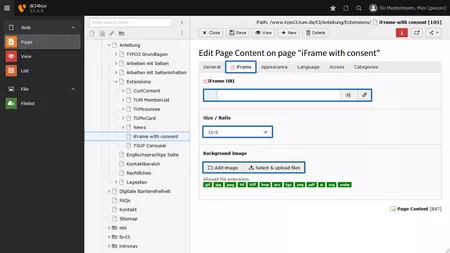
Kopieren Sie den Code am Besten in ein Textverarbeitungsprogramm und schneiden Sie den in fett markierten Teil des Codes zwischen den Anführungszeichen aus. Nur diesen Teil tragen Sie in das Feld iFrame URL (Bild 3) ein.
Bitte beachten Sie: etwaige Leerzeichen in der URL können zu Fehlern beim Aufruf führen! Ersetzen Sie diese Leerzeichen am Besten mit Pluszeichen ("+").
"iFrame"
Beispiel: Google Maps Karte mit Vorschaubild

Mehr Informationen