Rich Text Editor (RTE)
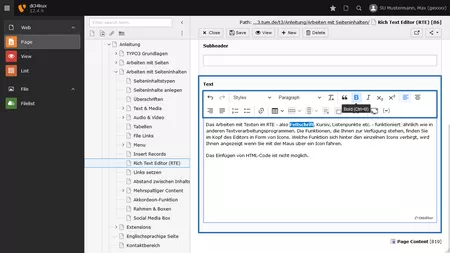
Für die Erstellung von Inhalten steht Ihnen der Rich Text Editor (RTE) zur Verfügung, mit einer ähnlichen Oberfläche wie bereits bekannte Textverarbeitungsprogramme. Sie finden den Editor z.B. im Inhaltselement "Text & Media" im Reiter General (Bild1).
Allgemeines
Das Arbeiten mit Texten im RTE - also Fettschrift, Kursiv, Listenpunkte etc. - funktioniert ähnlich wie in anderen Textverarbeitungsprogrammen. Die Funktionen, die Ihnen zur Verfügung stehen, finden Sie im Kopf des Editors in Form von Icons. Welche Funktion sich hinter den einzelnen Icons verbirgt, wird Ihnen angezeigt wenn Sie mit der Maus über ein Icon fahren.
Das Einfügen von HTML-Code ist nicht möglich.
Texte aus externen Vorlagen kopieren und im RTE einfügen
Es kommt häufig vor, dass Texte aus Textverarbeitungsprogrammen oder aus Webseiten in den RTE eingefügt werden sollen.
Kopieren Sie den gewünschten Text(abschnitt) durch Drücken der Tastenkombination [Strg] + [C]. Der kopierte Text wird in der Zwischenablage des PCs gespeichert. Nun wechseln Sie wieder in das Browserfenster von TYPO3. Zum Einfügen der Inhalte aus der Zwischenablage, klicken Sie an die gewünschte Stelle im RTE und drücken die Tastenkombination [Strg] + [V].
Textabschnitte, die Sie kopiert und eingefügt haben, enthalten nicht nur den Text, sondern bringen oft auch die Formatierungen mit. Zum direkten Einfügen ohne Formatierungen verwenden Sie die Tastenkombination
[Strg] + [Shift] + [V].
Wir empfehlen, die Texte ohne Formatierungen einzufügen.
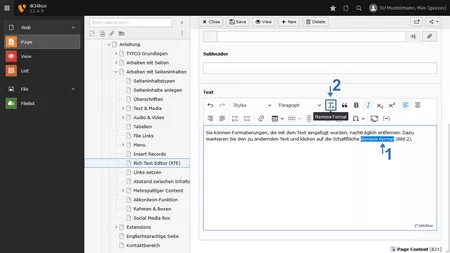
Formatierung nach dem Einfügen entfernen
Tipp
Haben Sie Probleme beim Entfernen der Formatierung, empfehlen wir Ihnen folgendes Vorgehen: Kopieren Sie den Text aus Word/Webseite und fügen diesen in einen einfachen Texteditor (z.B. Notepad) ein. Dort nochmals kopieren und in den RTE einfügen. Damit sollte die Formatierung entfernt sein.
Leerzeilen im RTE vermeiden/entfernen
Möchten Sie einen Zeilenumbruch einfügen, ohne dass dabei ein neuer Absatz entsteht, nutzen Sie folgende Tastenkombination [Shift] + [Enter].
Möchten Sie eine vorhandene Leerzeile entfernen, gehen Sie an den Anfang der Zeile und drücken die Rücktaste bis diese Zeile hochrutscht.
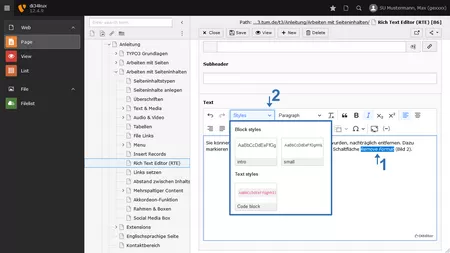
Texte formatieren
Sie können Ihren Content auch direkt im RTE verfassen und gemäß dem Corporate Design der TUM gestalten (Bild3).
Bitte bedenken Sie, dass Sie bei der Gestaltung Ihrer Inhalte die Barrierefreiheit berücksichtigen.
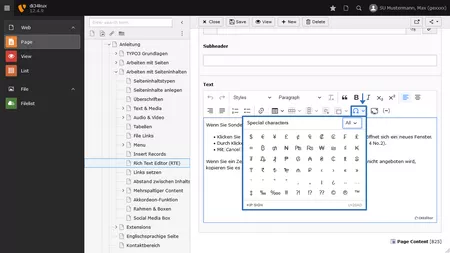
Sonderzeichen einfügen
Wenn Sie Sonderzeichen benötigen, gehen Sie wie folgt vor:
- Klicken Sie auf das Symbol Special characters.
- Durch Klicken auf ein Zeichen wird dieses in den Text eingefügt.
Wenn Sie ein Zeichen einfügen möchten, das als Sonderzeichen in Bild 4 nicht angeboten wird, kopieren Sie es aus einer externen Quelle und fügen es in den RTE.
Links setzen
Im RTE haben Sie die Möglichkeit, verschiedene Arten von Links zu setzen. Mehr erfahren Sie auf der Themenseite Links setzen.
Tabellen einfügen
Tabellen können Sie zum einen mit dem RTE erstellen und zum anderen mit dem eigenen Inhaltselement Table. Mehr erfahren Sie auf der Themenseite Tabellen.
Bilder und Medien
Über den RTE könnnen keine Bilder oder andere Mediadateien eingebunden werden. Weitere Informationen zu diesen Thema finden Sie auf der Seite Bilder und Medien.