Insert Records
Inhaltselemente, die auf mehreren Seiten angezeigt werden sollen, bauen Sie als Referenz mit Insert Records ein. Somit muss bei einer Aktualisierung nicht mehrfach geändert werden. Sie können Datensätze fast von jedem Content-Typ referenzieren.
Inhaltselement "Insert Records"
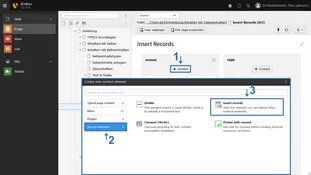
- Legen Sie ein Inhaltselement Type "Insert Records" an (Bild 1).
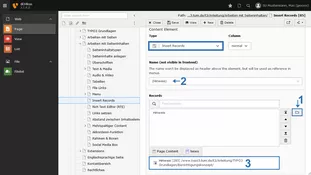
- Klicken Sie unter Records auf den Ordner Browse for records (Bild 2 No.1).
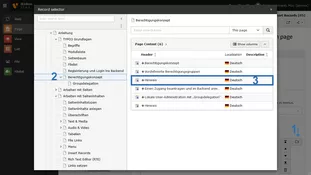
- Es öffnet sich ein Pop-Up-Fenster, in dem Sie zunächst die Seite (Bild 3 No.2) und anschließend das Inhaltselement (Bild 2 No.3) auswählen, welches referenziert werden soll. Hier empfehlen wir, dass das Feld Header nicht leer gelassen wird. Das Element wird ansonsten mit "No Title" ausgezeichnet. Auch für das Inhaltselement "Insert Records" können Sie einen eindeutigen Titel eintragen, dieser wird im Frontend nicht ausgegeben (Bild 2 No.2).
- Referenzierte Elemente erscheinen nach dem Speichern in einer Liste (Bild 2 No.3).