Content-Gruppe: Menu
Die Content-Gruppe Menu ist eine mächtiges und vielseitiges Element. Damit können Sie z.B. Sitemaps oder Linklisten generieren. Diese orientieren sich an der vorhandenen Seitenstruktur oder an den Inhaltselementen und passen sich automatisch an.
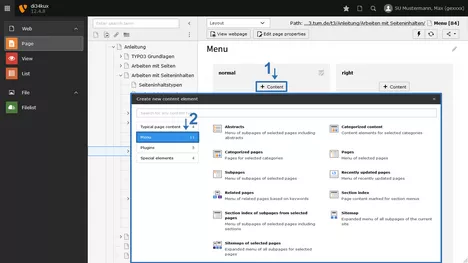
"Menu" - Auswahl
Abstracts
Mit dem Inhaltselement Abstracts erzeugen Sie eine Linkliste der Unterseiten einer ausgewählten Seite. Der Menu Type "Abstract" liefert Ihnen nicht nur den Link, sondern auch die Beschreibung bzw. den Abstract der Unterseite.
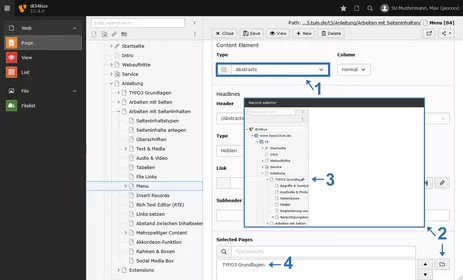
Abstract Liste erstellen: Klicken Sie auf das Icon Ordner (Bild 2 No.2) und wählen Sie die Seite aus, deren Unterseiten die Linkliste darstellen soll (Bild 2 No.3). Sie können auch mehrere Seiten wählen.
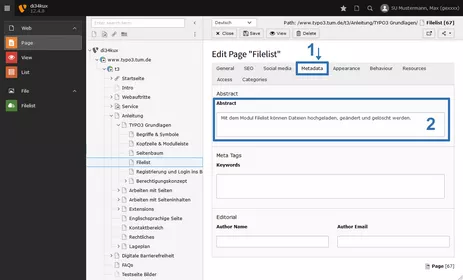
Wenn die ausgewählten Seiten keinen Abstract enthalten, wird nur der Link dargestellt. Das Feld für Abstract finden Sie in den Seiteneigenschaften (Bild 3).
Das folgende Beispiel ist ein Abstract unserer Seite "TYPO3 Grundlagen":
Categorized Content
Das Inhaltslelement Categorized Content erzeugt eine Linkliste mit Inhaltselementen einer ausgewählten Kategorien. Voraussetzung ist, dass Sie Kategorien erstellt haben, ein Inhaltselement einer Kategorie zugeordnet ist und das Feld Header ausgefüllt ist.
Linkliste Categorized Content erstellen: Wählen Sie eine oder mehrere vorhandene Kategorien aus.
Damit ein Inhaltselement in der Linkliste erscheint, muss im Reiter "Categories" die ausgewählte Kategorie aktiviert sein.
In diesem Beispiel haben wir die Kategorie Menu gewählt. Die Linkliste gibt all unsere Inhaltselemente aus, die dieser Kategorie zugeordnet sind:
Categorized Pages
Das Inhaltslelement Categorized Pages erzeugt eine Linkliste von Seiten, die einer oder mehreren Kategorien zugeordnet sind. Voraussetzung ist, dass Sie Kategorien erstellt haben und die Seite einer Kategorie zugeordnet ist.
Linkliste Categorized Pages erstellen: Wählen Sie eine oder mehrere vorhandene Kategorien aus.
Damit eine Seite in der Liste erscheint, muss in den Seiteneigenschaften im Reiter "Categories" die ausgewählte Kategorie aktiviert sein.
Pages
Das Inhaltselement Pages erstellt eine Linkliste individuell ausgewählter Seiten (siehe Bild 2). Im Gegensatz zu automatisch erstellten Linklisten haben Sie es selbst in der Hand, welche Seiten erscheinen sollen und welche nicht.
Linkliste Pages erstellen: Klicken Sie auf das Icon Ordner (siehe Bild 2 No.2) und wählen Sie im Seitenbaum eine oder mehrere Seiten aus.
Seiten, die im Backend deaktiviert sind, erscheinen nicht in der Linkliste. Geben Sie keine Pages an, erhalten Sie einen Link auf Ihre Startseite.
Im Beispiel haben wir all unsere Seiten zum Thema Barrierefreiheit gewählt:
Subpages
Das Inhaltselement Subpages erstellt eine Linkliste der Unterseiten von ausgewählten Seiten.
Subpages Liste erstellen: Klicken Sie auf das Icon Ordner (Bild 2 No.2) und wählen Sie eine Seite aus, deren Unterseiten die Linkliste darstellen sollen (Bild 2 No.3). Sie können auch mehrere Seiten wählen.
Enthält eine Seite keine Unterseite wird in der generierten Liste nichts angezeigt. Es wird nur die erste Ebene der Unterseiten ausgegeben, Unter-Unterseiten werden nicht berücksichtigt.
Im Beispiel haben wir unsere Seite "TYPO3 Grundlagen" gewählt, angezeigt werden alle Unterseiten:
Recently updated pages
Recently Updated Pages erstellt eine Linkliste mit Unterseiten, deren Inhalte zuletzt aktualisiert wurden. Die Liste enthält maximal 10 Links.
Recently updated pages Liste erstellen: Klicken Sie auf das Icon Ordner (Bild 2 No.2). Wählen Sie hier eine Seite bzw. einen Seitenzweig, aus dem die zuletzt aktualisierten Seiten gelistet werden sollen (Bild 2 No.3). Sie können auch mehrere Seiten wählen.
Im Beispiel sehen Sie die Seiten, die von uns kürzlich upgedated wurden:
Related Pages
Das Inhaltselement Related Pages generiert eine Linkliste, die auf Keywords basiert. Die Seiten können sich an verschiedensten Stellen und Ebenen Ihrer Webseite befinden, enthalten aber die gleichen Keywords.
Related Pages Liste erstellen: Klicken Sie auf das Icon Ordner (Bild 2 No.2). Wählen Sie eine Seite aus, die ein bestimmtes Schlagwort enthält. Die gewählte Seite wird nicht in der Linkliste erscheinen, sondern nur die weiteren Seiten mit dem gleichen Keyword.
Keywords tragen Sie in den Seiteneigenschaften im Reiter Metadaten, im Feld Keywords ein (Bild 3 No.3). Wenn Sie mehrere Keywords eintragen, werden diese mit einem Komma getrennt.
Section index
Der Section index erstellt eine Linkliste der Inhaltselemente einer bestimmten Seite. Das kann nützlich sein, wenn eine Seite besonders viele Elemente/Informationen enthält.
Um Section index nutzen zu können, müssen die Header-Felder der Inhaltselement befüllt sein.
Section index erstellen: Klicken Sie auf das Icon Ordner (Bild 2 No.2) und wählen Sie hier eine Seite. Haben Sie keine Seite ausgewählt, wird die Liste der Inhaltselemente aus der aktuellen Seite erstellt.
Wollen Sie, dass ein Inhaltselement NICHT in der Linkliste erscheint, deaktivieren Sie bei diesem Element im Reiter Appearance die Option "Show in Section Menus".
Ein Beispiel für Section index sehen Sie in dieser Seite ganz oben.
Mit der Option "Layout1" (Reiter Appearance) haben Sie eine zusätzliche Darstellungsmöglichkeit. Diese eignet sich besonders gut für Listen mit kurzen Elementtitel, wie z.B. Jahreszahlen oder Buchstaben. Ein Beispiel mit Jahreszahlen finden Sie hier.
Section index of subpages from selected pages
Mit dem Section index of subpages from selected pages erstellen Sie eine Linkliste der Unterseiten einer bestimmten Seite sowie deren Inhaltselemente.
Auch hier gilt: Um Section index of subpages nutzen zu können, müssen die Header-Felder der Inhaltselement befüllt sein.
Section index of subpages from selected pages erstellen: Klicken Sie auf das Icon Ordner (Bild 2 No.2) und wählen Sie hier eine Seite. In der Liste sind die Unterseiten der gewählten Seite inklusive Inhaltselemente verlinkt. Inhaltselemente ohne Überschrift werden nicht gelistet.
Wollen Sie, dass ein Inhaltselement NICHT in der Linkliste erscheint, deaktivieren Sie bei diesem Element im Reiter Appearance die Option "Show in Section Menus".
Als Beispiel haben wir unsere Seite "Audio & Video" gewählt:
Sitemap
Die Sitemap generiert automatisch ein vollständige Linkliste aller Seiten und Unterseiten. Seiten, bei denen die Option Page enabled in menus oder Page visible deaktiviert ist, werden nicht ausgegeben. Unter unserem Menüpunkt "Sitemap" finden Sie ein Beispiel.
Sitemaps of selected pages
Das Inhaltselelement Sitemaps of selected pages erstellt eine Linkliste der Unterseiten von ausgewählten Seiten. Dabei wird nicht nur die erste Ebene von Unterseiten angezeigt, sondern alle vorhandenen Seiten-Ebenen.
Sitemaps of selected pages erstellen: Klicken Sie auf auf das Icon Ordner (Bild 2 No.2). Wählen Sie hier eine Seite. Die gewählte Seite wird nicht gelistet, sondern nur alle Unterseiten und Unter-Unterseiten. Seiten, bei denen die Option Page enabled in menus oder Page visible deaktiviert ist, werden nicht ausgegeben. Die Unterseiten werden ebenfalls nicht angezeigt.