Seiteninhaltstypen
Inhaltselemente untergliedern sich in mehrere Gruppen, denen wiederum einzelne Typen zugeordnet sind. Abhängig vom Typ haben Sie in einem Inhaltselement unterschiedliche Gestaltungsmöglichkeiten.
Gruppen von Seiteninhaltstypen
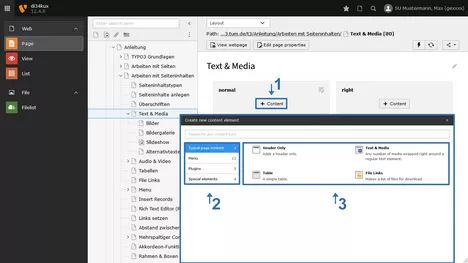
Den Typ des Seiteninhalts bestimmen Sie beim Anlegen (siehe Bild). Der Seiteninhaltstyp lässt sich auch nachträglich noch ändern. Im Folgenden wird jeder Type nach seiner Gruppe beschrieben.
Standard
- Inhaltstyp Header: Eine Überschrift ohne Textfeld.
- Inhaltstyp Text & Media: Eine Überschrift mit Textfeld. Hier können Texte, sowie Dateien eingefügt werden. Der Text kann über den Rich Text Editor eingegeben und formatiert werden. Sie können Links setzen, Tabellen erstellen und Dateien unter Media einbinden (Bild- und Musikdateien, Videos oder PDFe). Auch das Einbinden von Videos aus Youtube oder Vimeo gehört dazu.
Lists
- Inhaltstyp Table:
Der Tabellenassistent erlaubt die Erstellung und Änderung von Tabellen.
Nutzen Sie bevorzugt die Tabelle im RTE und weniger das Inhaltselement Table. - Inhaltstyp File Links:
Links auf PDF-Dateien mit der Möglichkeit diese unterschiedlich zu gestalten. Eine Anleitung zum Inhaltstyp "File Links" finden Sie auf einer eigenen Seite.
Menu
Erstellen von Linklisten auf interne Seiten, wie z.B. Sitemaps, Section index (Anker), Linklisten von Teilseitenbäumen etc. Eine Anleitung für die verschiedenen Menus finden Sie auf einer eigenen Seite.
Special
- Inhaltstyp Insert Records:
Wenn Sie ein und dasselbe Inhaltselement auf mehreren Seiten (Pages) darstellen möchten, haben Sie die Möglichkeit das Element zu referenzieren. Wie das gemacht wird, finden Sie auf der Seite CE "Insert Records". - Inhaltstyp Insert Plugin:
Mit Plugins werden Inhalte eingefügt, die durch Extensions bereitgestellt werden. Diese sind: - Inhaltstyp Divider:
Damit erstellen Sie eine horizontale Linie (z.B. eine Trennlinie zwischen zwei Inhaltselementen). - Inhaltstyp iFrame with consent:
Damit integrieren Sie Inhalte aus externen Quellen, wie etwa Lagepläne oder Programmhefte, als iFrame DSGVO-konform in Ihren Webauftritt. - Inhaltstyp Carousel:
Damit erstellen Sie eine Slideshow.