Seitentypen
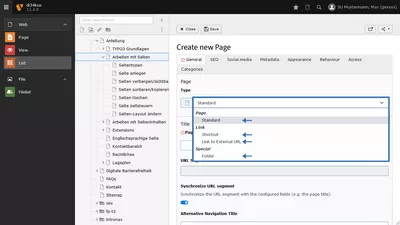
Page Type Standard
Dies ist der am meisten verwendete Seitentyp. Wenn keine weiteren Optionen, wie z.B. "Page visible = off " eingestellt sind, wird diese Page im Frontend in der Menüleiste (Navigationsleiste) angezeigt. Hier können ein oder mehrere Inhaltselemente eingebaut werden.
Page Type Shortcut
Diese Seite ist eine Weiterleitung auf eine andere Seite innerhalb ihres Webauftritts. Das wird meistens benutzt, um z.B. auf die erste Unterseite eines Menüpunkts zu verweisen, wenn dieser selbst keinen Inhalt hat, beispielsweise unsere "Service"-Seite.
Page Type Link to External URL
Damit können Sie die Page mit einem Link zu einer externen Internetseite versehen. Solche Links werden in der Menüleiste mit einem Icon versehen.
Page Type Folder
Die Seite mit dem Type Folder wird im Frontend in der Menüleiste nicht angezeigt und kann auch nicht aufgerufen werden (kein Link möglich). Sollte ein Folder Unterseiten haben, können diese aufgerufen werden. Direkt in einen Folder gelegte Inhaltselemente können nur per Referenz angezeigt werden.