Groupdelegation
Die Berechtigungen für das Backend werden über die Zugehörigkeit zu Gruppen gesetzt. Chefredakteure mit "Groupdelegation" können registrierten Benutzern die vordefinierten Berechtigunsgruppen zuweisen oder wegnehmen.
Was ist "Groupdelegation"?
User mit der Funktion "Groupdelegation" (Chefredakteur) stellen die höchste Berechtigungsebene an ihrer jeweiligen Einrichtung in Bezug auf ihren TYPO3-Webauftritt dar. Sie sind für die Verwaltung der User-Accounts und ihrer Gruppenmitgliedschaften zuständig. Ebenso sind Sie erster Ansprechpartner des TYPO3-Teams für die technischen Belange ihres Webauftritts.
Die Funktion "Groupdelegation" kann nur vom TYPO3-Team vergeben werden. Für jeden TYPO3-Webauftritt muss mindestens ein aktiver User benannt sein. Wenn für einen TYPO3-Webauftritt kein User mit Groupdelegation benannt wird, gehen wir davon aus, dass der Webauftritt nicht benötigt wird und wir diesen deaktivieren können.
Hinweis
Bitte benennen Sie zwei User für die Rolle "Chefredaktion" - also mit Zugriff auf die Funktion "Groupdelegation". Damit gewährleisten Sie eine effektive Urlaubs- oder Krankheitsvertretung.
Lokale Administration mit Groupdelegation
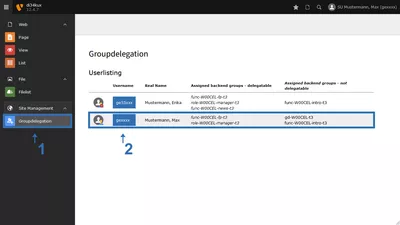
- Klicken Sie in der Modulleiste auf Groupdelegation (Bild 1 No.1).
- Es öffnet sich eine Übersichtsseite für die User-Administration. Hier sind alle User gelistet, die auf Ihrer TYPO3-Installation registriert sind.
- Klicken Sie in der Gesamtübersicht auf den Usernamen (Bild 2 No.2), um die Gruppenzugehörigkeit eines Users zu bearbeiten.
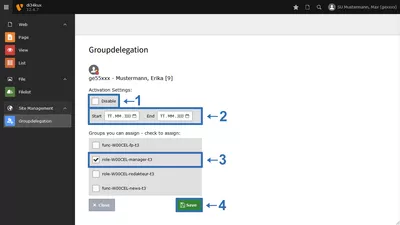
- Vergessen Sie bitte nicht, dass die neuen Accounts noch aktiviert werden müssen (Bild 3 No.1)
Achtung!
Mit Groupdelegation können Sie für bestehende Benutzer die von uns vordefinierten Gruppen setzen bzw. diese entfernen. Sie können keine individuellen Berechtigungen definieren oder Benutzer neu anlegen.
In einer TYPO3-Installation können auch mehrere Webauftritte einer School/Einrichtung angesiedelt sein. In der Gesamtübericht der Funktion "Groupdelegation" werden auch die User anderer Webauftritte angezeigt. Wenn Ihnen ein User in Ihrer Liste unbekannt ist, lassen Sie ihn bitte unberührt. Sofern er keine Berechtigung für Ihren Webauftritt hat, kann er diesen weder sehen noch bearbeiten.
Unterscheidung der Berechtigungssets
Es gibt zwei Hauptgruppen, die die generellen Bearbeitungsrechte festlegen:
- Redakteur: kann Inhaltselemente neu anlegen, bearbeiten oder löschen.
- Manager: kann Inhaltselemente und Pages (Menüpunkte) neu anlegen, bearbeiten, löschen.
Hinweis
Wird einem User die Berechtigungsgruppe Manager zugewiesen, braucht er keine Berechtigungsgruppe Redakteur. Die Berechtigungsgruppe Manager enthält auch alle Rechte der Gruppe Redakteur.
Weitere optionale Gruppen enthalten zusätzliche Berechtigungen für bestimmte Funktionen:
- fp: kann die "functional pages" bearbeiten (z.B. Impressum, Kontaktbereich)
- news: kann News-Artikel erstellen und News-Plugins bearbeiten
Einem Account Berechtigungsgruppen hinzufügen oder wegnehmen
Die vorhandenen Gruppen sind vordefiniert und können nicht verändert werden. Chefredakteure können mit Groupdelegation diese Berechtigungsgruppen einem Account zuweisen. In der Gesamtübersicht (Bild 2) sehen Sie, welche User welche Rechte (Gruppen) besitzen. Es wird unterschieden zwischen Gruppen, die Sie selbst verwalten können, und Gruppen die Sie nicht verwalten können, so wie die Berechtigung für Groupdelegation selbst (vergeben vom TYPO3-Team) oder Rechte auf anderen Webauftritten in der gleichen TYPO3-Installation (vergeben von anderen lokalen Admins).
Um die Gruppenzugehörigkeit eines Users zu bearbeiten:
- klicken Sie in der Gesamtübersicht auf seinen Usernamen.
- Es öffnet sich die Ansicht in Bild 2.
- Unter "Groups you can assign - check to assign:" sehen Sie alle Gruppen, die Sie vergeben können.
- Um eine Gruppe, die Sie dem User zuordnen möchten, auszuwählen, aktivieren Sie einfach die Checkbox (Bild 3 No.3).
- Speichern Sie mit Save! die gewählten Einstellungen.
Accounts aktivieren bzw. deaktivieren

Neue User registrieren sich über die Selbstregistrierung im Backend. Sie sind zuerst deaktiviert und haben auch keine Berechtigung auf Ihre Webseite.
Sie aktivieren einen User indem Sie in seinen Userberechtigungen unter "Activation Settings:" den Haken bei Disable entfernen (Bild 2 No.1). Indem Sie den Haken wieder setzen, können Sie den Account wieder deaktivieren. Speichern Sie mit Save. Deaktivierte Accounts erkennen Sie an dem roten Symbol (Bild 3).
Ehemalige Mitarbeiter
Wenn ein Mitarbeiter keinen Zugriff mehr auf Ihren Webauftritt haben soll (z.B. weil er Ihre Einrichtung verlassen hat), entziehen Sie diesem Account alle Berechtigungen und deaktivieren Sie den Account. Bitte achten Sie darauf, ob der Mitarbeiter noch Berechtigungen für andere Einrichtungen hat.
Das TYPO3-Team löscht in regelmäßigen Abständen deaktivierte Accounts.
Accounts zeitsteuern

Bei Start und End (Bild 2 No.2) haben Sie die Möglichkeit, einen Account nur für eine bestimmte Zeit aktiviert zu lassen. Beachten Sie, dass keine Uhrzeit eingestellt werden kann. Der Account wird um 00:00 Uhr des entsprechenden Datums aktiviert bzw. deaktiviert. Wollen Sie zum Beispiel einen User bis einschließlich den 29.11.2024 aktiviert haben, geben Sie als "End"-Datum den 30.11.2024 ein!
Personen, die zeitlich begrenzte Accounts haben und gerade nicht aktiv sind, sind mit dem roten Uhr-Symbol gekennzeichnet (Bild 4). Ist der Account zeitlich noch nicht abgelaufen, ist das Uhren-Symbol weiß.
Unbekannte Benutzer?
Sollten Sie neu registrierte Backenduser nicht kennen, lassen Sie sie einfach unberücksichtigt. Es werden regelmäßig Bereinigungen der nicht aktivierten User durchgeführt.