Registrierung und Login ins Backend
Wie registriere ich mich für das Backend?
Falls Sie noch keinen Zugang für das Backend Ihrer Instanz haben, müssen Sie sich zunächst registrieren. Dafür gehen Sie wie folgt vor:
Rufen Sie das Backend für ihren Webauftritt auf, indem Sie an die URL Ihrer Webseite, gleich hinter ".tum.de", ein "/typo3" anhängen.
z.B. www.[ihr-webauftritt].tum.de/typo3/
oder für Lehrstuhlseiten: www.[department].[school].tum.de/typo3/ (hier bitte ohne das Lehrstuhlkürzel)
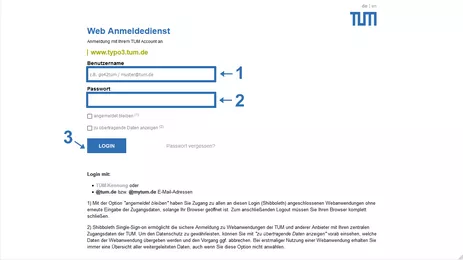
- TUM-Kennung oder TUM-E-Mail-Adresse (mit Endungen @tum.de oder @mytum.de) eingeben
- das dazugehörige Passwort eingeben.
- auf "Login" klicken
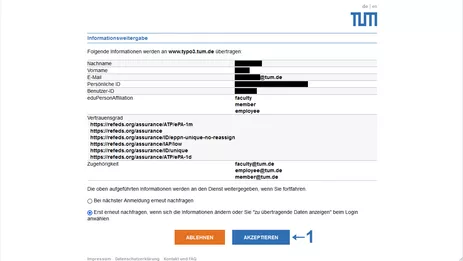
Wenn Sie den Haken bei "zu übertragende Daten anzeigen" setzen, wird im nächsten Schritt die digitale ID angezeigt (Bild 2), welche Sie dann akzeptieren müssen.
Nach der Registrierung
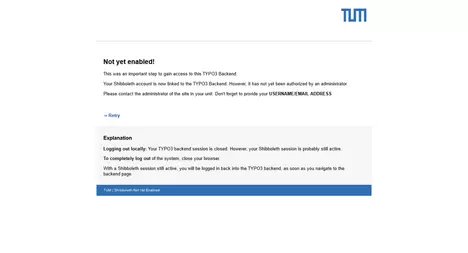
Nach einer erfolgreichen Identifizierung beim Web-Login sind Sie im TYPO3-Backend registriert und Sie sehen eine Meldung wie in Bild 3.
Jetzt müssen Sie den Hauptverantwortlichen Ihres Webauftritts (Chefredakteur) kontaktieren, damit Ihr Account freigeschaltet wird und die Zugriffsberechtigungen eingerichtet werden.
Wurden Sie vom Verantwortlichen freigeschaltet, klicken Sie bitte auf Retry oder geben Sie in der Adresszeile Ihres Browsers www.[ihr-webauftritt].tum.de/typo3/ ein.
Solange Ihr Account durch die Chefredakteur*in Ihrer Webseite nicht aktiviert wurde, erhalten Sie bei jedem weiteren Login-Versuch diese Meldung.
Informationen für die Chefredakteure eines Webauftritts
Wie die Freischaltung neu angelegter Accounts (nach erfolgreicher Registrierung) funktioniert, finden Sie unter Groupdelegation.
Login
In diesem Anmelde-Dialog (Bild 1) müssen Sie sich mit Ihrer TUM-Kennung und dem dazugehörigen Passwort anmelden. Alternativ können Sie Ihre TUM-E-Mail-Adresse (mit Endungen @tum.de oder @mytum.de) und das dazugehörige Passwort eingeben.
Wenn Sie für Ihre Webseite bereits freigeschalten sind, werden Sie direkt ins Backend weitergeleitet. Andernfalls müssen Sie sich zuerst registrieren und danach von Ihrem Chefredakteur freischalten lassen.
Anmeldung über Shibboleth
Die von der ZIT betriebenen TYPO3-Webauftritte sind an das zentrale Web-Login der TUM – Shibboleth – angeschlossen. Eine Anmeldung ist deshalb nur für Mitarbeitende und Studierende der TUM möglich.
Was ist Shibboleth?
Über diesen Dienst: Shibboleth-Single-Sign-on ermöglicht die Anmeldung zu Webanwendungen der TUM und anderer Universitäten innerhalb des Deutschen Forschungnetzes (DFN). Bei erstmaligem Login erhalten Sie vor der Übermittlung eine Übersicht aller weitergeleiteten personenbezogenen Daten.