Seitenbaum
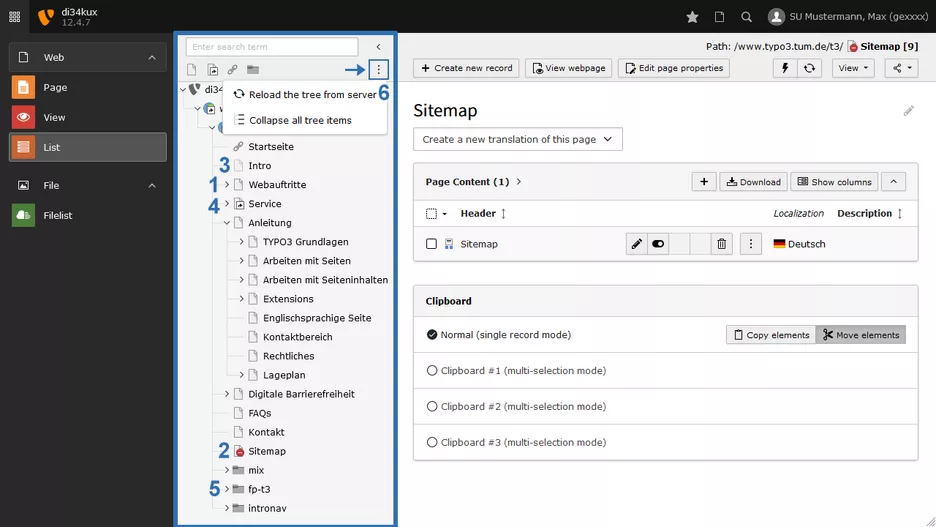
Der Seitenbaum (page tree) ist der Teil im TYPO3 Backend, in dem die hierarchische Struktur der verwalteten Website abgebildet ist. In einem auf- und zuklappbaren Baum werden alle Seiten dargestellt, die aktuell in Ihrer Webseite angelegt sind.
Das Icon vor dem jeweiligen Seitennamen gibt Ihnen einen Hinweis auf den Seitentyp.
- Page Type "Standard": Wenn keine weiteren Optionen, wie z.B. Page visible off eingestellt sind, wird diese Page im Frontend in der Menüleiste (Navigationsleiste) angezeigt. Hier können ein oder mehrere Inhaltselemente eingebaut werden.
- Option Page visible = deaktiviert: diese Page ist im Frontend nicht sichtbar
- Option Page enabled in menus = deaktiviert: diese Page wird im Frontend in der Menüleiste nicht angezeigt. Sie kann aber trotzdem aufgerufen werden, zum Beispiel über einen Link in einem Inhaltselement.
- Page Type "Shortcut": Diese Seite ist eine Weiterleitung zu einer anderen Seite innerhalb desselben Webauftritts.
- Page Type "Folder": Hier können Seiten, Inhaltselemente und News abgelegt werden. Diese Elemente werden in der Menüleiste nicht angezeigt, sie werden in der Regel über Links aufgerufen oder in andere Seiten eingebunden.
- Seitenbaum (nur die mittlere Spalte) neu geladen: die Anzeige des Seitenbaumes wird aktualisiert.
Info
Mit einem Klick auf das jeweilige Icon einer Page oder einem Rechtsklick auf den Namen der Seite öffnet sich ein Kontextmenü, in dem Sie diverse Einstellungen auf dieser Seite vornehmen können.
Mit einem Klick auf den Seitennamen wird der Inhalt dieser Seite (Unterseiten und/oder Inhaltselemente) im Arbeitsbereich dargestellt.