Content Element "Table"
Die Verwendung des Content Elements "Table" ist aus mehreren Gründen (Usability, Barrierefreiheit, etc.) nur zu empfehlen, wenn Sie Ihre Tabelle mit mehreren Bildern befüllen möchten. In allen anderen Fällen verwenden Sie bitte die Tabellen mit dem RTE.
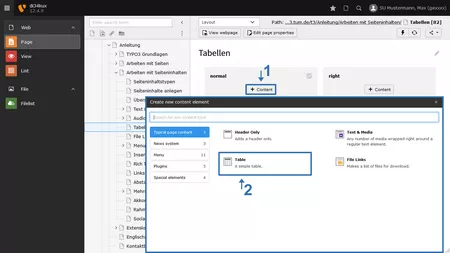
Inhaltselement anlegen
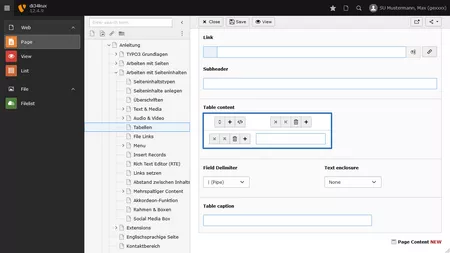
Tabelleninhalt einfügen
- Mit den vorhandenen Icons können Sie Zeilen/Spalten einfügen/löschen oder die Reihenfolge verändern (Bild 2).
Weitere Optionen:
- Table Caption: Hier tragen Sie die Beschriftung der Tabelle ein. Nutzen Sie dieses Feld für eine Zusammenfassung des Tabelleninhalts im Sinne der Barrierefreiheit.
Bilder einfügen
Damit Sie Bilder in eine Tabelle einbauen können, müssen diese in der Filelist gespeichert sein. Erst danach können Sie diese in die Tabelle einbauen:
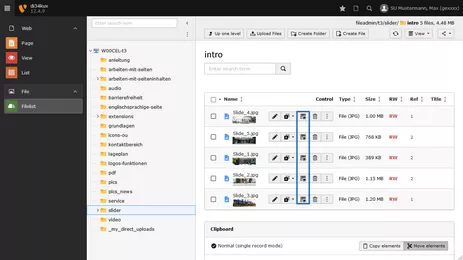
- Rufen Sie die Filelist auf.
- Öffnen Sie das Bild im Browser durch Klicken des Icons Show (Bild 3).
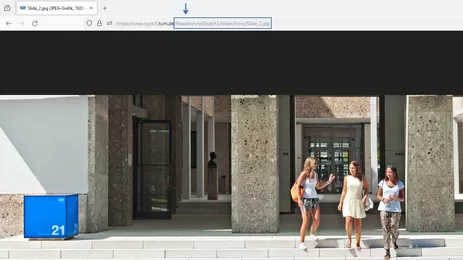
- Kopieren Sie den markierten Teil der URL (Bild 4), und setzen Sie den Bildpfad (hier ein Beispiel) /fileadmin/w00cel/t3/slider/intro/Slide_2.jpg und den Alternatixtext Beispielbild in folgendem HTML Code ein:
<img src="/fileadmin/w00cel/t3/slider/intro/Slide_2.jpg" alt="Beispielbild"> - Kopieren Sie den gesamten Code in spitzen Klammern und fügen Sie ihn in der gewünschten Zelle ein.
Tabellenlayout wählen
Das Tabellenlayout kann im Reiter "Appearance" gewählt werden (Bild 5).
Table Style:
- Equal Width (alle Spalten haben die gleiche Breite unabhängig vom Inhalt)
- Gitternetz
- Horizontal lines
Alle Styles sind responsive.
Beispiel
| Durchwahl | Durchwahl | Bild | |
|---|---|---|---|
| Herr Mustermann | -7647474 | max.mustermann@tum.de |

|
| Frau Mustermann | -7647473 | max.mustermann@tum.de |

|