Social Media Box
Die Social Media Box ist speziell für die rechte Spalte vorgesehen, um Ihre sozialen Kanäle (Facebook, Twitter, Youtube, Instagram oder Linkedin) mit den jeweiligen Icons in der Webseite zu verlinken.
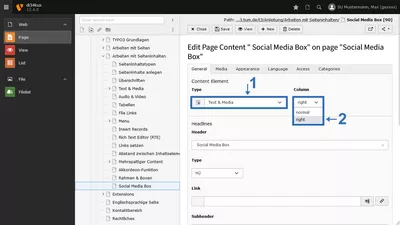
Inhaltselement "Text & Media" anlegen
Social-Media-Auftritte verlinken
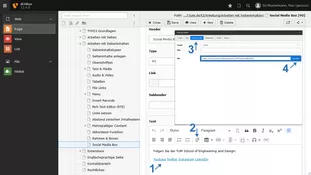
- Tragen Sie die gewünschten Social-Media-Kanäle (Facebook, Twitter, Youtube, Instagram oder Linkedin) im RTE ein (Bild 2 No.1). Sie können diese auch vorerst untereinander anordnen, um sie einzeln besser bearbeiten zu können und verlinken sie mit Ihren Social-Media-Accounts (Bild 2 No.2-4).
- Klicken Sie in den verlinkten Textabschnitt.
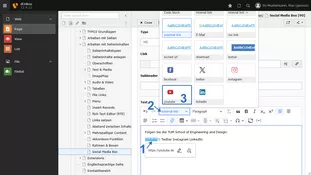
- Wählen Sie in der Menüleiste des RTE unter Styles den jeweiligen Eintrag, z.B. Youtube (Bild 3). Bitte wählen Sie unbedingt danach den automatisch gesetzten Style “external link” ab. Der Text wird dann im RTE durch das Logo ersetzt.
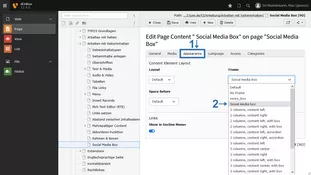
- Wenn Sie zusätzlich die allgemeinen Social-Media-Auftritte der TU München einbinden wollen, wählen Sie im Reiter Appearance bei Frame "Social media box" (Bild 4). Die Icons für Facebook, Twitter, Youtube, Instagram und Linkedin in schwarz inklusive Verlinkung auf die Social-Media-Kanäle der TUM werden durch diese Einstellung automatisch hinzugefügt.
- Das Ergebnis sehen Sie auf dieser Seite in der rechten Spalte.